【2023年最新】『はてなブログ』の始め方と収益化の方法

こんにちは!
もともと、はてなブログでアフェリエイトをしていた『ぽき』です。
はてなブログは三年間以上運営していた経験があって、全盛期では3つのサイトでそれぞれ月間3000〜5000アクセスほどされる程にまで成長させました。
今回はその経験を活かして初心者を中心に中学生・高校生向けのブログ運営のやり方まで超詳しく解説していきます!

この記事では『アフェリエイト』の仕組みなどを理解した方向けです。
SNSかブログか。
アフェリエイトといえば今はSNSでも簡単に無料で始められる時代ですね。
ブログと言えば基本的に、サーバー代、ドメイン代を支払って運営するものですが、SNSやはてなブログを始めとする無料ブログは初期費用など一切なしで、誰でも簡単に始められるので初心者や、サーバー契約のできない学生さんたちにはおすすめです!
アフェリエイトをするにあたっておすすめなSNSはインスタ、ツイッター、TikTokがあります。
その中でも最もアフェリエイトに適しているインスタを例に考えて行きましょう。
インスタで月百万円稼げる時代
インスタの魅力としては、『フォロワーに直接情報を届けれる』ことが一番大きいですね。
自分が発信している情報を求めている方はフォロワーになってくれます。
フォロワーには自分の発信した情報を素早く的確に届けることができますし、プロフィールのアクセス数や投稿、ストーリーの閲覧数も軽く数千を超えることができます。
フォロワーが多いとストーリーの閲覧数も安定してフォロワー数と同じくらいとれちゃいます。
そして最も大きいのは企業からの案件です。
インスタはフォロワー数=影響力なのでフォロワー数が多い人には企業案件が山程来ます。それも一回数十万円レベル。
羨ましいですね笑
インスタはフォロワー数命!
インスタはフォロワー命です。
大体、1万人以上フォロワーがいたら余裕でブログの収益を超えることもできます。
この二つがおすすめです!ぜひご購入ください。
ブログは時代遅れ??
そんなことはありません。
ブログのアフェリエイトでも全然稼げますし、ブログにしか対応していない広告も数多くあるのは事実です。
例えばGoogleの提供するアドセンスは広告収入として大きな存在ですが、ブログにしか対応しておらず、SNSで広告を貼ったりすることはできません。
しかもブログにはたくさんの画像、説明、グラフで紹介する商品の情報を的確に伝えることができるため、商品を購入してくれる可能性も高いです。
それにブログをしながらインスタをするとインスタからも自分のブログにアクセスを増やせるのでブログをメインでやった方がいいですね。
将来的にもブログ&SNSは学んだ方がいい
ブログに関する知識やノウハウ、SNSに関する知識やノウハウは将来的に今よりもさらに重要となってくるでしょう。
少しでも経験を積むことで副業にも本業にも役立つかもしれません。
ワードプレスか、はてなブログか選ぼう
アフェリエイト、ブログ初心者がまず始めるとしたら僕は全然はてなブログでいいと思います。
ワードプレスでブログを始めたいならサーバー、ドメインの契約が必要です。
つまりお金がかかっちゃうんです。
その分アフェリエイトで稼ぐことができなければずっとサーバー代だけ取られることになります。
まずははてなブログでアフェリエイトのノウハウを学んでいくのをおすすめです。
はてなブログでブログの基本知識を学んだらワードプレスにも挑戦してみましょう!
スマホしか持ってなくてもアフェリエイトってできる?
ここで大きな問題があるんですがスマホしか持ってないときどうすればいいんでしょうか。
正直、、。はてなブログですら運営が難しいです。
理由は単純で、編集画面やデザインの設定がスマホに適してなく、PCでの操作を基本にした仕様となっています。そのためスマホだとかなり難しい、、。
スマホしかもってないけどアフェリエイトをやりたいという方はSNSアフェリエイト一択です。
はてなブログを始めよう!
さて、お待てせしました!
ここからは、はてなブログでブログ開設~設定、SEO対策、アフェリエイトのやり方など、自分が実際に、はてなブログで稼ぐことができた方法をすべて解説します。
順番に真似してみてくださいね!
ブログ開設前に
はてなブログでも、ワードプレスでも、SNSアフェリエイトでも、最も使われているデザインツールと言えばCanvaです。
このツールはすべてブラウザ上で使用できますし、無料プランでも十分使えるのでブロガー、SNS活動者で使っていない人は少ないレベルです。
ぜひアカウントを作って準備しておきましょう!
はてなブログでブログ開設しよう!
まずはブログを開設してみましょう!
はてなブログは完全無料で使用できるため、クレジットカードも何もいりません!
はてなアカウントを作ろう
アクセスしたら右上の無料で新規登録をクリック!↓

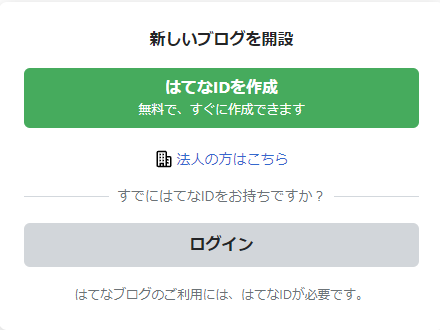
はてなアカウントがある人はログインしましょう。
はてなアカウントがない方は上の『はてなIDを作成』をクリック

自分的にはGoogleで登録するとかなり楽です.

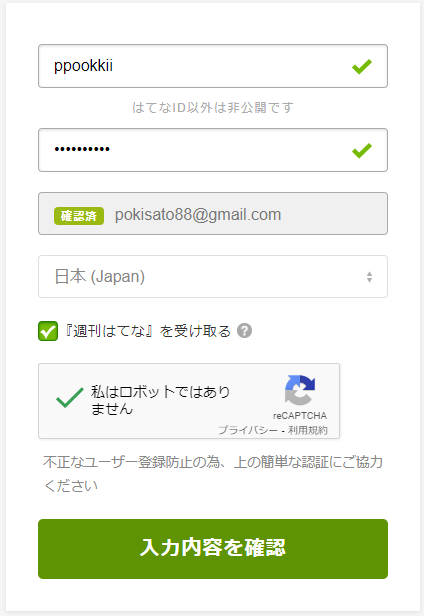
IDを決めてパスワードを決めたら次に進みましょう。
この時、『週刊はてな』を受け取るにはチェックを入れなくても大丈夫です。
これにチェックを入れると毎週メールが届いちゃいます。
あとは規約についての同意、親権者の同意のチェックを入れたら登録完了です!
ブログ作成しよう

はてなアカウントの作成ができたらここからブログ開設しましょう!☝
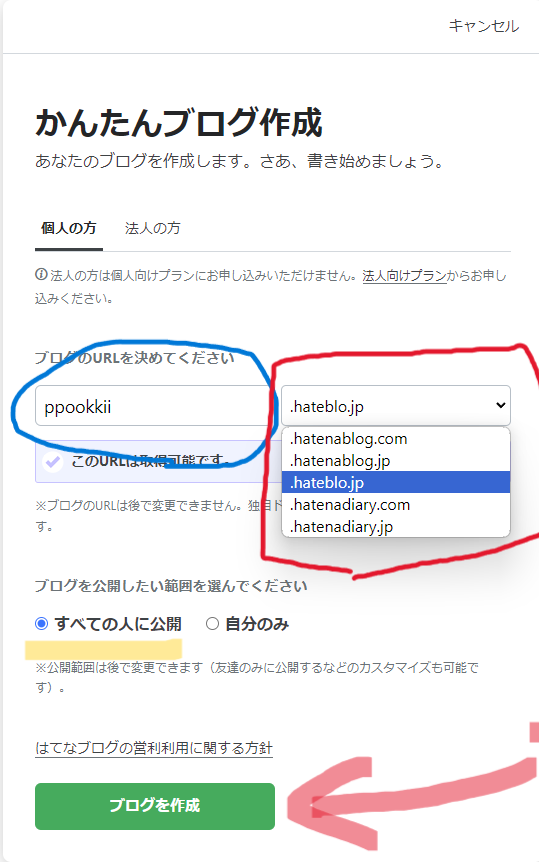
ドメインを設定しよう!
ドメインとはURLと思っておけば大丈夫です(^▽^)/
はてなブログなどの無料ブログでは自分で好きなドメインが選びにくいですがドメインによって稼ぐことができないという問題はないのであまり気にしなくても大丈夫です。
ドメインは早いもの勝ちなのですでに取得されている場合、そのドメインはもう使えません。気を付けましょう。
青で囲んであるとこは好きな文字で大丈夫です。
赤で囲んであるところは5つの選択肢の中から選べます!
次に必ず『すべての人に公開』にしましょう。標準でなっているはずなので触らなくていいです。
最後にブログを作成をクリック

有料プランと無料プラン

有料プランだとアクセス数が上がることはないので、基本無料で全然大丈夫です。
気になる方は後からでも入れるので気になったらチェックしみてください(^▽^)/
まぁ、はてなブログProにするくらいならワードプレスの方がいいですけどね、、笑
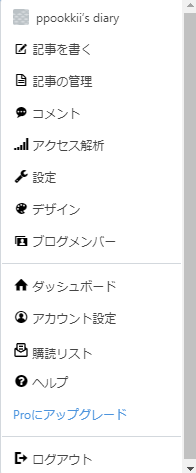
設定を完璧にしよう

青の矢印の部分をクリックするといろんな設定欄が出てくるはずです。

まずは設定をしましょう!
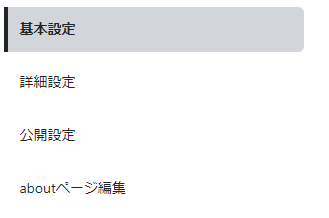
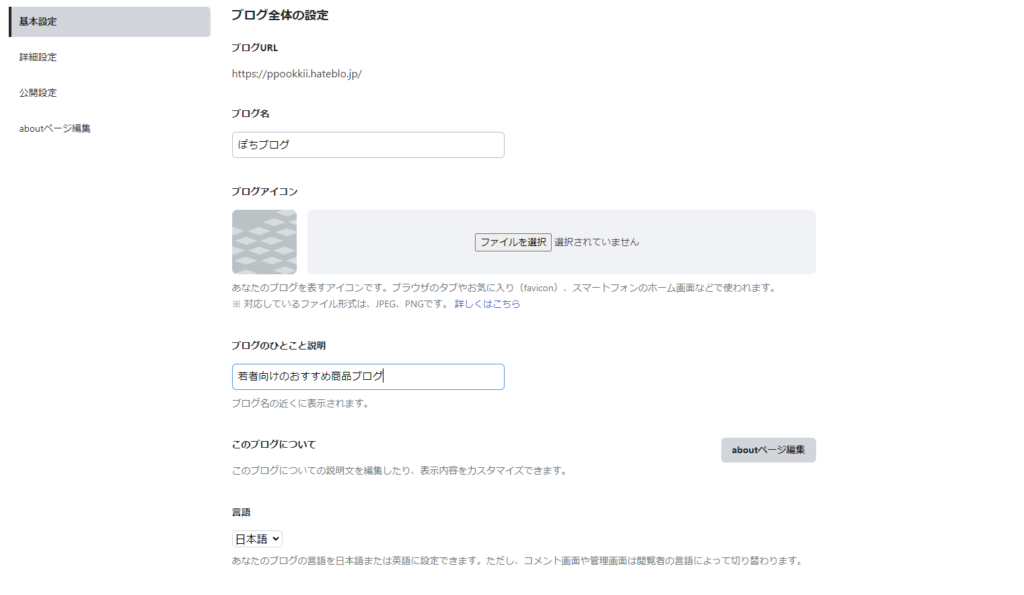
①基本設定

ブログの名前とアイコンなどを設定

ブログ名
ブログの名前を変更しましょう。シンプルで覚えやすいものがいいです。
例えば、、『ぽちブログ』→『ぽちブロ!』
今回はぽちブログという名前でやります(^▽^)/
ブログアイコン
ブログアイコンは好きな画像でいいです。アプリのアイコンのサイト版だと思ってもらって大丈夫です。
アイコンはサイトの印象に影響する場合があるのでデザインにこだわるブロガーさんは多いです。
収益化に影響します☟☟
アニメキャラ✖、無断使用の画像✖
ブログのひとこと説明
どういうサイトか一言で説明しましょう。
アフェリエイトのブログだったら『●●代向けのおすすめ商品サイト』みたいな感じで大丈夫です!
どうしても思いつかなかったら、chatGPTで作るのもおすすめです。
基本設定はこれにて完了です!
ほかの項目はあまり気にしなくて大丈夫です!
覚えておこう!
設定ができたら毎回一番下までスクロールして『変更する』をクリックしよう!
細かい設定があるときほどこまめに設定を保存しとこう!
②詳細設定

詳細設定はやることが多いです。今回は無料プランの詳細設定をやっていきます。
デザインに関連する部分
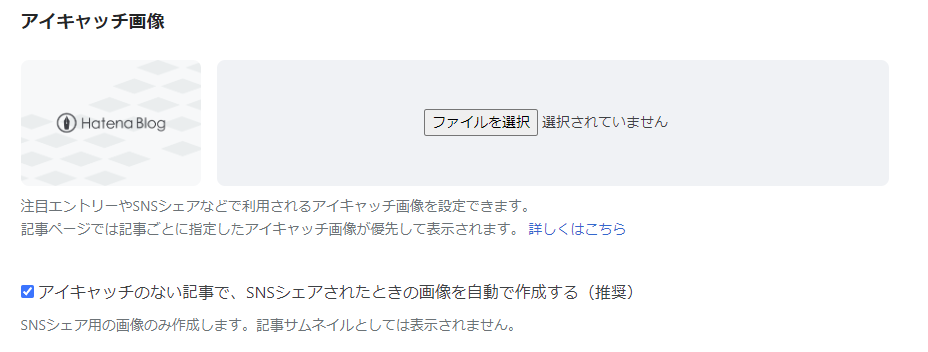
アイキャッチ画像

まずはアイキャッチ画像の設定をしましょう!
Canvaのテンプレートを使えば簡単におしゃれな画像を作れます。
ちなみにアイキャッチ画像とはSNSに張り付けたりしたときに表示される画像などのことです。
なるべくおしゃれにしましょう。
【重要】解析ツール等
詳細設定ではサイトのアクセス数に大きく影響する設定だったり、収益化に大きく影響する設定があるのでとりあえずは飛ばしましょう。
この解析ツール等はまた後で詳しく説明します!
公開設定は飛ばしてオッケー
公開設定では特にやることもないので飛ばしてオッケー!!
逆に変な設定にしちゃうとブログが公開されなくなっちゃうかもTT
about設定

ブログの説明には簡単にプロフィールを書いたり、サイトの説明を書いておくといいでしょう。
そして自分のビジネス用のSNSのリンクをすべて貼って紹介しましょう!
ウェブサイトURL欄に自分のSNSのリンクや、お店のリンクを貼りましょう。
お疲れさまです!解析ツール設定を除いた設定はすべて終わりです!
次は解析ツールの設定を進めていきましょう!
【超重要】Google サーチコンソール

超重要なツールと言えばGoogle Search Consoleです。
このツールを使わずにアフェリエイトで収益を得ることは難しいといっても過言ではありません。
できることを簡単にまとめると。。。
・Google がサイトを検出してクロールできることを確認する。
https://support.google.com/webmasters/answer/9128668?hl=ja
・インデックス登録に関する問題を修正し、新規コンテンツや更新したコンテンツのインデックス再登録をリクエストする。
・サイトの Google 検索トラフィック データ(サイトが Google 検索結果に表示される頻度、サイトが表示されたときの検索クエリ、検索クエリに対して検索ユーザーがクリックスルーする頻度など)を表示する。
・Google がインデックス登録やスパムなどのサイトに関する問題を検出したときにアラートを受信する。
・ウェブサイトにリンクしているサイトを表示する。
・AMP、モバイル ユーザビリティ、その他の検索機能に関する問題を解決する。
世界一の検索サイトといえばGoogleです。
Yahoo!やbingなんかよりもダントツでアクセス数が多いです。
そしてこの世にある99%のサイトはGoogle検索を意識して運営されているといっても過言ではありません。
アフェリエイトで稼ぎたいならGoogleの検索上位にサイトが掲載される必要があります。
検索の上位に表示される=アクセス数が上がる、ことなんです。
そしてこのツールはGoogleでの検索上位に表示されるための対策に使えるデータを教えてくれるんです。
これを使えば検索上位に表示される!というわけではありませんがこれがないと希望も無くなります。
ここで重要単語です。
『SEO』という言葉を覚えておきましょう!
SEO(エスイーオー)とは、“Search Engine Optimization” の略であり、検索エンジン最適化を意味します。 Webページを検索結果に上位表示させ、流入を増やすために実施する一連の取り組みを「SEO対策」と呼びます。
この言葉はめちゃくちゃ使われるのでこれからのアフェリエイト活動で役に立つはずです。
今はその重要性はあまりわかってなくても大丈夫です!自分で試行錯誤をしていくうちにその重要性がどんどんわかっていくはずです!僕もそうでした(^▽^)/
まずは設定しよう!

https://search.google.com/search-console/welcome?utm_source=about-page
まずはサーチコンソールにアクセス!☝
所有権の確認
本当にブログの所有者かという所有権の確認があります。
順番にやっていきましょう。
①自分のサイトのURLを入力
(URLプレフィックスに入力してください。)
②『続行』をクリック

次のステップです!
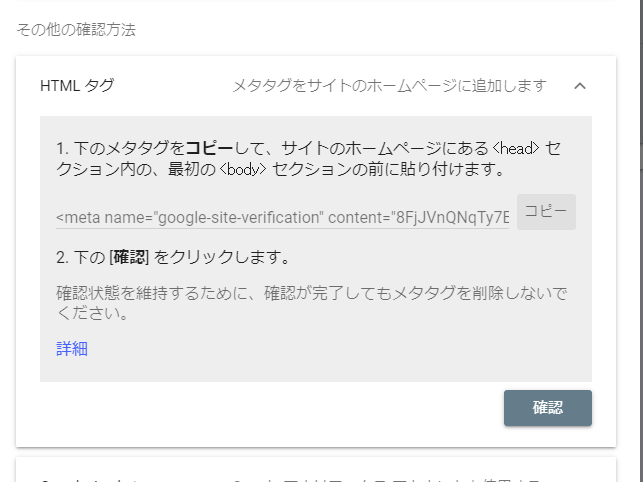
①HTMLタグを開く

この時に注意してほしいのがHTMLファイルには何もしなくていいということです。
HTMLタグを開いたらコードが出てくるので『コピー』しましょう!
コピーしたコードを何もないところで張り付けてみてください。
ここで張り付けできます↓
張り付けたら” ”の間にあるコードだけコピーし直しましょう!!
下の画像だと赤の線で隠されている部分です。

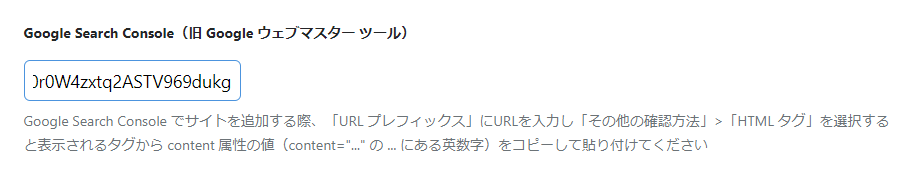
コピーができたら、はてなブログの『詳細設定』に戻りましょう!
下にスクロールして『Google Search Console(旧 Google ウェブマスター ツール)』のところに先ほどコピーしたコードを張り付けます。

貼り付けたらまた下にスクロールして最後に『変更する』をクリック!
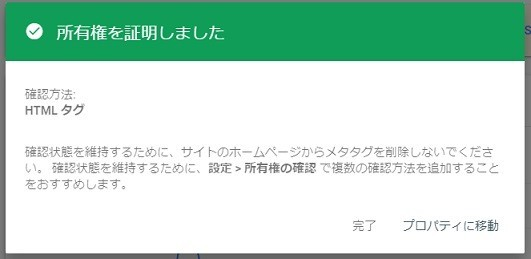
そしてまたまたサーチコンソールに戻ったら、HTMLタグの『確認』をクリック!

このような画面が出たら成功です!

ちなみに一日ほどたたないとサイトの解析が終わらないので何もデータがない状態です。
サイトマップを設定

サイトマップとは、Google が認識する必要があるサイト上のページを Google に知らせる役割を果たすサイト上のファイルです。
SEOにもかなり効果があることがわかっているので登録しておきましょう!
サイトマップに関しては最初は用意されたものをコピペして貼り付けるだけで大丈夫です!
サイトのクリック数にいつまでたっても変化がなかったり、サイトが伸び悩んだりしたらサイトマップを見直すことをおすすめします。
やり方

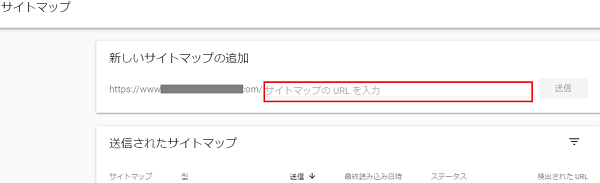
赤枠内に以下のURLをコピペして一つずつ入力してください。
①「 sitemap_index.xml 」
②「 sitemap.xml 」
サイトマップを送信しよう
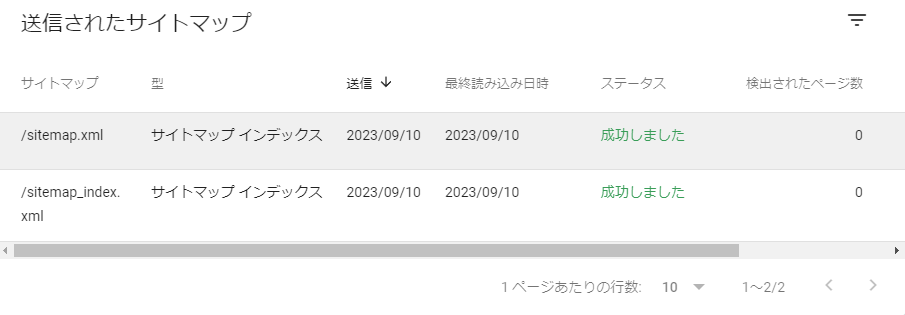
サイトマップを一つずつ送信していきましょう!

『成功しました』が出てきたら完了です!
正直、はてなブログならサイトマップはこの二つだけでいいような気もします。
気になる方は他のサイトマップも試してみてください!
サーチコンソール設定は完了!

これでサーチコンソールの設定は完了です!
サーチコンソールは最初のうちは2日に一回ほど確認するといいです(^▽^)/
アクセス数が増えたりしてきたらしっかり毎日チェックしましょう!
【超重要】Googleアナリティクス

Googleアナリティクスもサーチコンソールと同様にかなり重要なツールです。
Googleアナリティクスでは閲覧者のサイト内での行動や、他サイトからのアクセス数まで細かく把握できます。
サーチコンソールでは、Googleの検索からのクリック数や、掲載順位を把握できましたが、サイト内でユーザーがどういう行動をしていたのか、SNSからのアクセス数はどれくらいなのか、が全く分かりませんでした。
SNSからのサイト集客を考えている方はサーチコンソールよりGoogleアナリティクスを優先してください(^▽^)/
Googleアナリティクスの設定はサーチコンソールよりも複雑で長くなってしまいますのでおすすめの解説記事を用意しておきます。



アナリティクスでうまく立ち回る
アナリティクスでは、どの地域からアクセスが多いとか、どういうアクセスの仕方をされているかなど細かいデータを得られます。
例えばSNSからのアクセスが多いことがわかったら、SEOに力を入れずに、SNSに集中してアクセスを増やすこともいい戦略だと思います。
アナリティクスもサーチコンソールもサイトの運命を変える重要なツールだということを覚えておきましょう!
ブログのデザインを変えよう!①

やっとサイトのデザインを変更ですね!!
デザインは人それぞれ好きなデザインにするといいと思いますが今回は例として僕のやっているデザインを解説していきます!
デザインの変更は2回に分けて行おうと思います(^▽^)/
まずは第一段階のデザインを行いましょう!
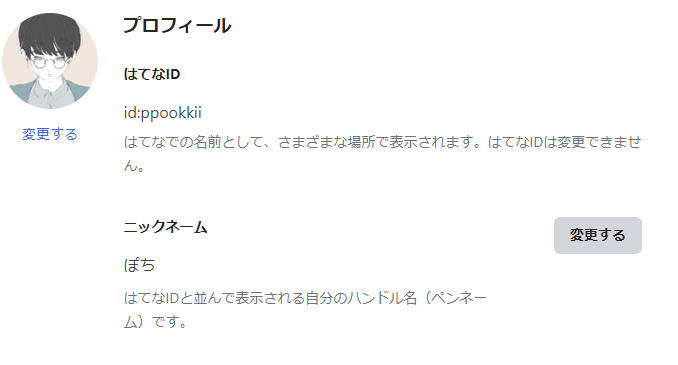
アカウントのアイコン
まずはアカウントのアイコン設定をしましょう!

アカウント設定→基本設定の一番上にプロフィールがあるので設定しましょう!
ニックネームの変更、アイコンの変更ができたら一番下までスクロールして『変更する』をクリックしましょう!
アカウント設定欄には収益化などいろんな項目がありますけどプロフィール以外に設定はもう必要ないです!
たぶんやっただけ時間の無駄です(;’∀’)
アイコンがどうしても思い通りのものが見つからなかったりする場合におすすめなのは『ノーコピーライトガール』というサイトです!

クオリティの高いイラストを無料で使えます!
ちなみにブログ内でアニメの画像を使ったりすることはNGです。
アフェリエイトの審査時に無断使用で審査に落ちます。
テーマの変更
はてなブログにはさまざまなテーマが用意されています。テーマの変更によって簡単にそれっぽいデザインに変更できちゃいます!
テーマに関しては、公式テーマとテーマストアで入手できるいろんな人が開発したテーマが存在します(^▽^)/
テーマストアといっても無料で使えるので気軽に変更できますよ!
ここで重要な注意点です!
アフェリエイトをするなら『レスポンシブデザイン』に対応しているテーマを選びましょう!!
\おすすめのテーマはこちら/
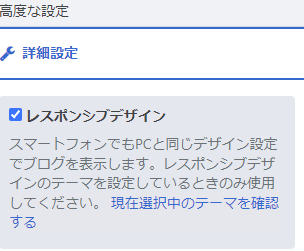
レスポンシブデザインに対応させる
まずはレスポンシブデザインに対応させましょう!これを行うことでスマホでサイトを見たときにデザインが自動的にスマホに最適なものに変更されます!!
『デザイン』から『スマートフォン』→『詳細設定』→レスポンシブデザインにチェックを入れる

サイドバーのデザインを整えよう!!

このままだとなんか微妙、、という方はサイドバーのデザインを変えていきましょう!
(自分のこだわりがある方はいろんな方のカスタマイズ方法を試してください!)
『デザイン』→『カスタマイズ』→『サイドバー』に移動してください。
まずは『検索』以外すべて削除しちゃいましょう!
STEP.1 プロフィール
はてなブログで超おしゃれなプロフィールを作れます!
本当に超おすすめ!↓

STEP.2 順番に追加していこう

この順番で追加していきましょう!
プロフィールは検索の下にある方がいいかもです!
変更を保存を必ず行い、デザインをチェックしましょう!!
どうかな?

自分のプロフィールは手抜きです笑
皆さんはちゃんとSNSのリンクも追加しておいてくださいね!
ちなみに注目記事や最新記事のところが空白なのはまだ記事を投稿してないからなので安心してくださいね!
見出しのデザインを変更しましょう!
はてなブログはワードプレスと違ってやれることやカスタマイズがかなり制限されているため、おしゃれな記事を作りたかったら、HTMLやCSSというコードをたくさん使ってデザインの変更をすることになります。
見出しのデザインを変更するときに参考にするのにおすすめなサイトをご紹介しておきます。
SHIROMAG様のこの記事には大変お世話になっていました。皆さんもぜひ参考にしてください。

記事を書こう!!

ここまで来てやっと記事の投稿ですね、、!!
記事はアフェリエイトで一番重要な部分なのでしっかり書きましょう!
最初に書く記事はどういうのがいい?
まず最初にアフェリエイトの記事を書いていくのもいいんですけど、初心者さんにおすすめなのが『自己紹介記事を書く』ことです。
この自己紹介記事は案外役に立つこともあるので書いておいて損はないはずです!
自分の場合は『運営者情報』と題してプロフィールのようなものを書いてあります。

これを見て実際に企業から案件の紹介依頼や、一般では公開されておらず人気アフェリエイター向けのスカウトされないと会員になれないASPから連絡がきたこともあります。
ちなみにその会員になって案件を見てみたら最低でも一件10000円という高単価でびっくりしました。
高いものだと一件40万円とかもありましたよ!
そんなASPからも声がかかる可能性があるので最初の投稿に悩んでいる方や、ネタ切れの方はぜひ参考にしてくださいね!
最初の10投稿はASP審査用
最初の10投稿はASPの審査用で作成することをおすすめします!!!
最低でも10投稿なければASPの審査にも合格できずにアフェリエイトすらできませんからね、( ;∀;)
時間はかかりますが頑張って質のいい10記事を完成させましょう!
記事の書き方
正直、記事の書き方は奥が深ーいです。
自分が一つアドバイスすることがあるとすれば『参考にするサイトを見つける』ことですね!
自分の場合は、ギズモード様の記事を参考に記事を作成していました。

いろんなサイトの記事の書き方を見てきましたが今でもギズモード様のサイトを参考にしたりしていますね。
記事の書き方はこちらの記事で詳しく解説されていましたよ!自分も昔この記事とギズモード様の記事を見て試行錯誤していました。

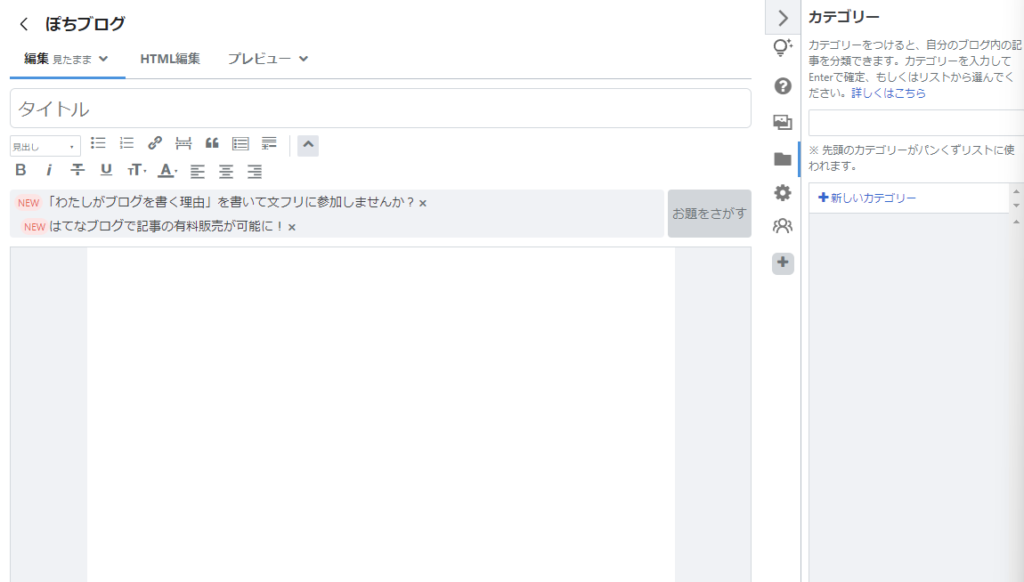
カテゴリーを追加する
カテゴリーを追加しましょう!
【記事を書く】から追加できます。

カテゴリーで記事を分けることはSEOに効果があるのでやっておいた方がいいです。
例えばAIに関する記事はすべて『AI』というカテゴリーに入れるなどなるべく大雑把に分類しましょう。
ブログのデザインを変えよう!②

またまたデザイン変更です!
ここでデザイン面の設定はほとんど終わらせちゃいましょう!
ヘッダー
サイトのヘッダーを設定しましょう!
デフォルトのままでも全然いいんですけど自分のロゴや、イラストを入れたい方はCanvaで『はてなブログ ヘッダー』で検索すればテンプレートがたくさん出てくるので自分の好きなデザインで作成してみましょう!
ちなみに当サイトのヘッダーもCanvaなどを駆使して作成しました☟

ヘッダーの設定方法と、こだわりがある方向けの設定方法
ヘッダーの設定方法はこちら!☟

はてなブログはヘッダーの癖がすごいのでこういうカスタムをおすすめ☟

もっと気になる方は『はてなブログ ヘッダー カスタマイズ』で検索するのがおすすめです!
グローバルメニューを設置しよう!
グローバルメニューについて説明するとかなり長くなるのでおすすめの解説記事を用意しました!
ついでに設置してみるのもおすすめです(^▽^)/
ちなみに稼げているサイトはほとんどグローバルメニューが設置されています。


この時、お問い合わせページなどがまだ用意されていませんので二つ分ほど開けておいてください。
お問い合わせページは収益化に必須です。
デザイン面は日々改良に努めよう
Googleは読みやすくて正確な記事を上位に掲載するので、サイトデザインは日々改良することをおすすめします。
デザインはSEOに大きく影響を与えますからね!
【中級〜上級者向け】はてなブログのカスタマイズを極めたい方、、、、!!
サイトの収益化
ついにきましたね、、!サイトの収益化!

必ず設置するべきもの
必ず『お問い合わせ』ページと、『プライバシーポリシー』ページを設置しましょう!!
これがなければアフェリエイトの審査に合格することはありません!
プライバシーポリシーは自分がはてなブログ時代に参考にさせていただいた記事を紹介します。ありがたいことに、全てコピペで大丈夫です!自分のサイトに適した形に少し修正はしましょう。
お問い合わせページの設置も必須です。サイト運営者と連絡が取れなければ広告の設置を許可してくれるASPはほとんどありません。
自分が昔参考にさせていただいた記事を紹介します。

お問い合わせフォームと、プライバシーポリシーの作成が完了したら、必ず先程制作したグローバルメニューに追加しておきましょう!!
3つのASPに登録する!

まずはASPに登録しましょう!
ASPとはアフェリエイトとして掲載する広告を取り扱っている仲介者みたいな感じです!
実際に使ってみれば仕組みはすぐに理解できますよ!
正直ASPは安全なものならすべて登録しておいた方がいいです。これはアフェリエイター全員実践しています。
特に自分のおすすめのASPを三つご紹介しておきます。
A8.net
誰にでもおすすめできて国内最大のASPといえば!A8.netです。
インスタアフェリエイトやTikTokにも対応しているので本当におすすめです!
今後使っても使わなくても登録しておくことは必須だと言えますね!
『登録はこちら』から簡単に登録できるので登録しちゃいましょう!!
もしもアフェリエイト
もしもアフェリエイトに登録すればAmazonアソシエイト、楽天アフェリエイトに登録する必要はありませんし、したら時間の無駄だと思ってくださって大丈夫です!
もしもアフェリエイトにはAmazonアソシエイトを利用できるサービスなど、通販面でもかなり整っているため、アフェリエイターにとっては必須ASPです。
CSSなどを使わなくても簡単にこのようなリンクを作れちゃうから大人気なんです!☟
アクセストレード
自分がこれまで一番使いやすいと感じたのはアクセストレードなのでおすすめしておきます!
アクセストレードではアプリのダウンロードだけで報酬が発生するといった比較的誰でも稼ぎやすい案件が多いので最近人気になってきています(^▽^)/

Googleアドセンス

Googleアドセンスには絶対登録しておきましょう
Googleアドセンスは広告がクリックされるだけで報酬が発生するので初心者にはめちゃくちゃおすすめですし、アクセス数が多ければ多いほど勝手に収入が増えていく万能な広告です。
クリック単価は安くて30円。高い人は1000円以上なんですよ!
それにGoogleアドセンスの審査に通れるのは、クオリティが高く安全だと判断されたサイトのみ。
安全なサイトか判断する材料にもされるので必ず登録して広告を貼ることをおすすめします。
自分のはてなブログはちゃんと審査に受かってます(^▽^)/
昔の画像なので二つしか登録されていませんが現在は複数サイト登録してあります。

はてなブログでの登録手順
Googleアドセンスに登録しましょう!
審査する前に確認しよう!
Googleアカウントでアドセンスを始める
アドセンスに登録できる年齢に設定してあるGoogleアカウントを用意しましょう。
アドセンスの登録ページでGoogleアカウントでログインしたら登録画面に移動します!
サイト情報を登録

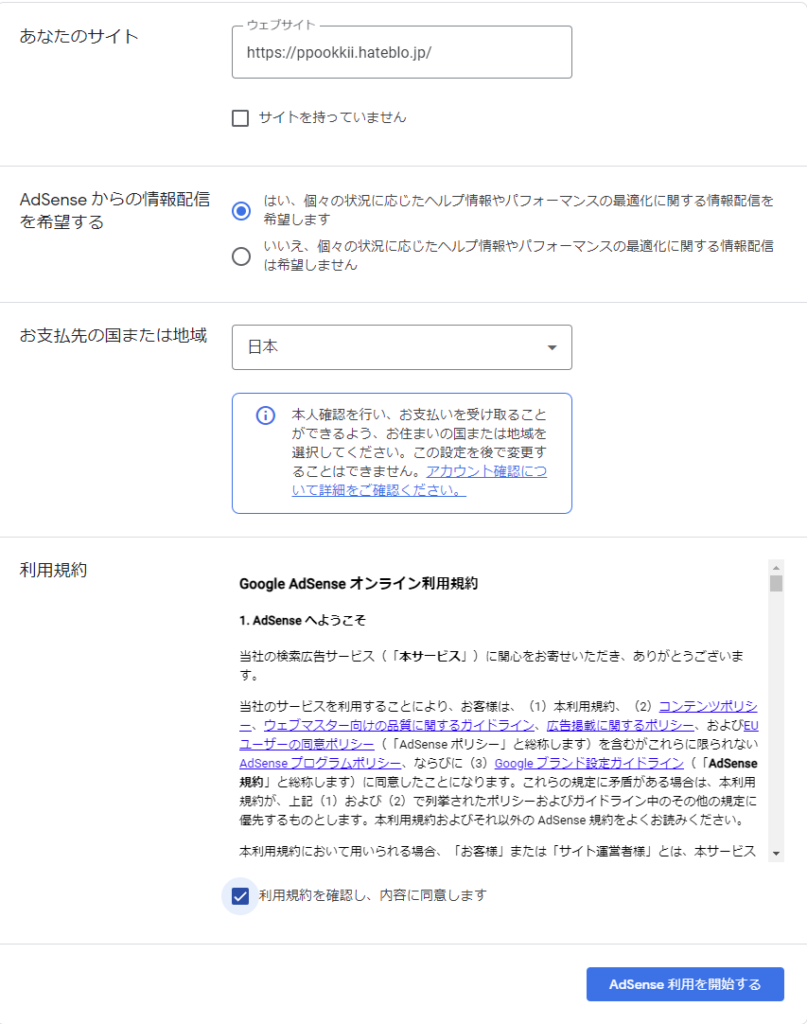
このような状態にしましょう!
自分のサイトURLを入力してくださいね(^▽^)/
国に関してはお住いの国家を選択してください!
アドセンスからのメールは受け取っておいた方がいいですよ(^▽^)/
入力が完了したら『アドセンス利用を開始する』をクリック
情報を入力しよう

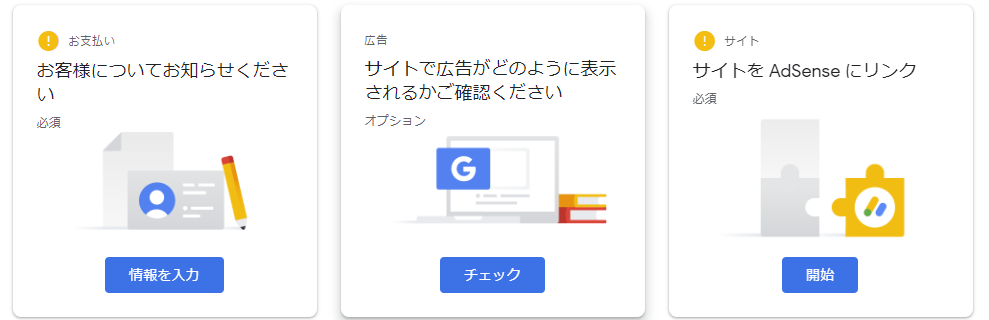
このような画面が出てくるので、順番に情報を入力しましょう!
まずは一番左から!
ここでは住所や名前などの入力を行います。ちなみに正確な住所、名前を登録しないと後々大変なことになる可能性があるのでしっかりとお願いします。
次は真ん中、、。と言いたいところですが。
真ん中は今は関係ないし、飛ばしちゃいましょう!
サイトをアドセンスとリンクさせましょう!
サイトとアドセンスをリンクさせることで審査を受けることができます。
ではこの作業を一緒にやりましょう!
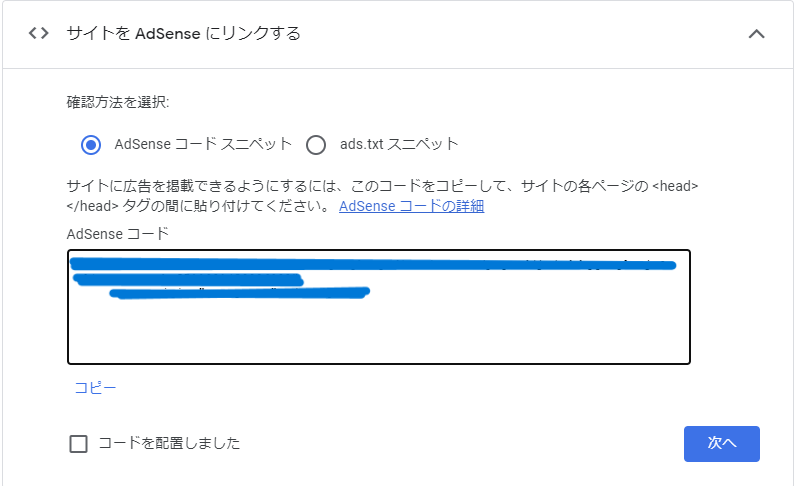
アドセンスをはてなブログとリンク

アドセンスの審査コードです。
このコードをはてなブログに貼りましょう!
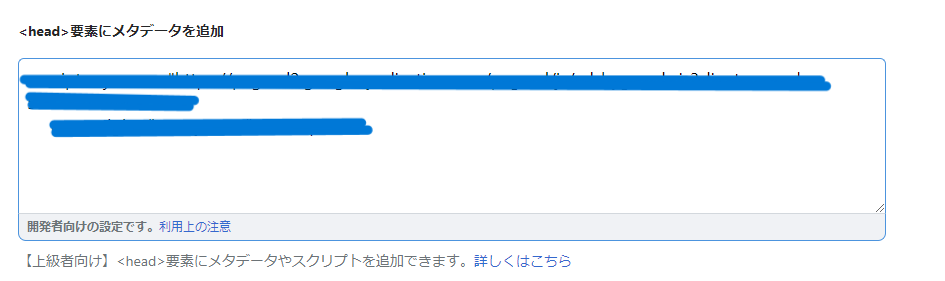
貼る場所

『設定』から『詳細設定』内の要素にメタデータを追加にコードを張り付けましょう。
貼り付けたら必ず一番下までスクロールして『変更を保存』しましょう!
貼り付けが完了したら
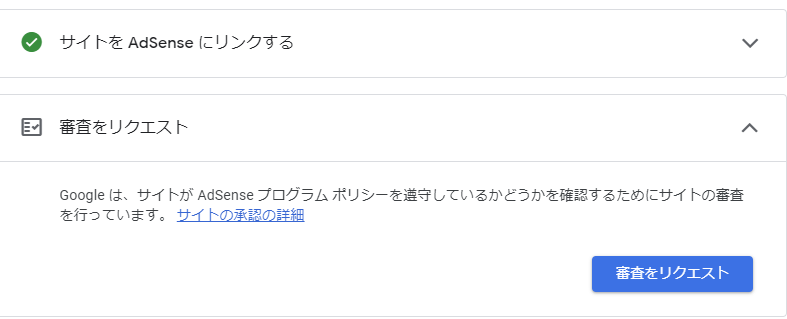
アドセンスに戻り、『コードを配置しました』にチェックを入れ『次へ』をクリック

最後に審査をリクエストをクリックしてあとは合否結果のメールが来るまで放置で大丈夫です!!
アドセンスに合格したら
まずは広告の設置をしましょう!
広告の設置方法はたくさんあるのでこちらの記事を参考に設置してみてください(^▽^)/

この辺で
本当は運営のノウハウや、カスタマイズの極意を教えたかったのですが、これ以上記事を長くしても読みにくいだけだと思うので今回はここまでにしておきます。
ですがだいぶブログはいい感じになったのかな?とおもいます!
次の記事でノウハウなど伝授しますのでぜひまた見に来てくださいね!!






コメント